WordPress代码高亮插件 WP-GeSHi-Highlight
插件介绍
WP-GeSHi-Highlight是一款代码高亮插件,如果你网站需要发一些代码,使用这款插件是最好不过的了,WordPress大学也是用的这款插件,另外感谢WordPress大学提供美化过的css文件.
插件预览
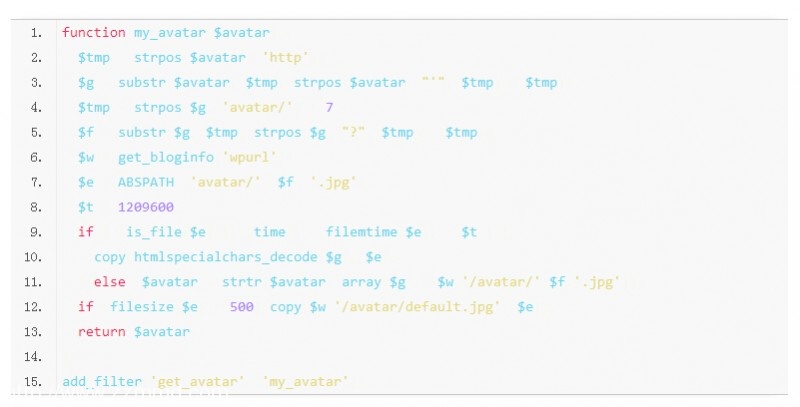
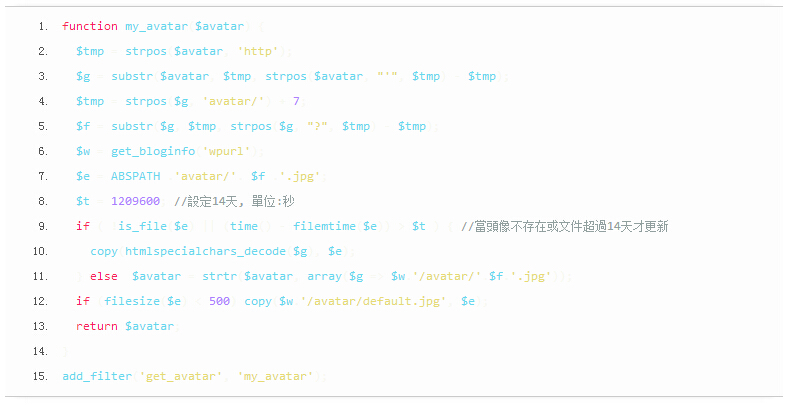
修改版样式
原版样式
使用说明
<pre lang=”html” line=”1″ escaped=”true” >
//这里添加代码……
</pre>
PS:
在WordPress后台编辑器中添加快捷按钮
其中,lang=”html”表示代码语言为html,请根据自己需要修改(比如php css java c等等); line=”1″ 表示显示行号,如果不需要,去掉即可;escaped=”true” 是为了防止代码转义,如果不需要,去掉即可。
注意:在wordpress后台使用 WP-GeSHi-Highlight 代码高亮插件,需要在html模式(文本)下添加代码,不要随意切换到可视化模式,否则代码就容易转义!!
如果需要修改版的样式,请下载修改版css文件,并且替换掉插件以前的对应css文件
插件下载
通过 WordPress 后台插件管理 => 安装插件 => 搜索插件 => WP-GeSHi-Highlight => 点击安装插件,若从本站下载为修改版。






![WordPress音乐歌单插件[网易云音乐]](https://www.zzmmd.com/wp-content/themes/ripro/timthumb.php?src=https://www.zzmmd.com/wp-content/uploads/2015/11/1596372586-cbb7c29d2812416.jpg&h=300&w=300&zc=1&a=c&q=100&s=1)


